-

webcss.kr

-

구조(HTML)와 표현(CSS)

-

SEO (search engine optimization)

-

웹표준 | 웹접근성

-

크로스 브라우징

-

하드코딩

상단메뉴 끝
HTML CSS 웹표준 최적화 하드코딩
구조(HTML) 와 표현(CSS)
의 언어로웹표준 과 웹접근성
을 지향하는 웹 퍼블리셔 김대희 입니다.웹 퍼블리셔는 -
HTML 과 CSS
를 바탕으로 한 하드코딩으로 콘텐츠의 올바른 구조화, 페이지 의 제작 부담 감소,CSS
로 시각표현을 통일하여 제어 함으로써 다양한 브라우징 환경에 대응하며SEO : search engine optimization (검색엔진 최적화
) - 검색엔진의 크롤러(Crawler)가 각종 정보를 수집할수있도록 최적화된 사이트 를 제공합니다.[ webcss ]
//Project

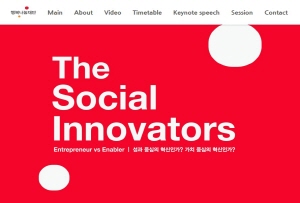
행복나눔재단HTML, CSS, 반응형
- - HTML [HyperText Markup Language]
- - CSS [ Cascading Style Sheets ]
- - 반응형 웹 [Responsive Web]

NOLJAHTML, CSS, JS, PHP, 접근성, 그누보드
- - HTML [HyperText Markup Language]
- - CSS [ Cascading Style Sheets ]
- - JS [Java Script]
- - 웹접근성 [Web Accessibility]

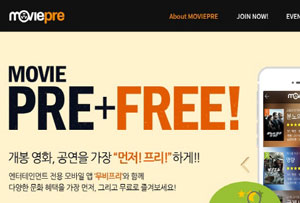
무비프리HTML, CSS, JS, 접근성
스마트앱어워드 코리아 2015 대상
- - HTML [HyperText Markup Language]
- - CSS [ Cascading Style Sheets ]
- - JS [Java Script]
- - 웹접근성 [Web Accessibility]

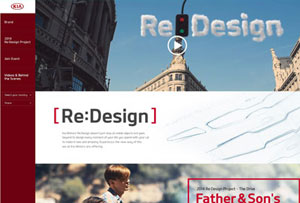
Re:DesignHTML, CSS, JS, 접근성, 다국어
- - HTML [HyperText Markup Language]
- - CSS [ Cascading Style Sheets ]
- - JS [Java Script]
- - 웹접근성 [Web Accessibility]

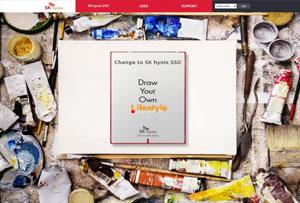
SK hynixHTML, CSS, JS, 접근성, 다국어
WA인증마크
- - HTML [HyperText Markup Language]
- - CSS [ Cascading Style Sheets ]
- - JS [Java Script]
- - 웹접근성 [Web Accessibility]

성분도복지관HTML, CSS, JS, 접근성
- - HTML [HyperText Markup Language]
- - CSS [ Cascading Style Sheets ]
- - JS [Java Script]
- - 웹접근성 [Web Accessibility]

월드웹HTML, CSS, JS
- - HTML [HyperText Markup Language]
- - CSS [ Cascading Style Sheets ]
- - JS [Java Script]

유네스코한국위원회HTML, CSS
- - HTML [HyperText Markup Language]
- - CSS [ Cascading Style Sheets ]

ABC-MARTHTML, CSS, JS
- - HTML [HyperText Markup Language]
- - CSS [ Cascading Style Sheets ]
- - JS [Java Script]

EC21.com 프리미엄 서비스HTML, CSS
- - HTML [HyperText Markup Language]
- - CSS [ Cascading Style Sheets ]

ARARIOHTML, CSS, JS
- - HTML [HyperText Markup Language]
- - CSS [ Cascading Style Sheets ]
- - JS [Java Script]
HTML
[HyperText Markup Language]
HTML은 전자 문서의 서식을 정의하기 위해 만들어졌으며, 국제표준 SGML의 부분 집합으로 정의되었다. HTML은 SGML에서 특히 하이퍼텍스트를 강조하여 만들어진 언어이며, ASCII 문자로 구성된 일반적인 텍스트로 구성되었다. 이 언어는 별도 컴파일러가 필요치 않으며, 웹 브라우저에서 해석이 가능한 사용하기 쉬운 언어로 각광을 받고 있다.[ webcss ]
CSS
[ Cascading Style Sheets ]
웹 문서의 전반적인 스타일을 미리 저장해 둔 스타일시트이다. 문서 전체의 일관성을 유지할 수 있고, 세세한 스타일 지정의 필요를 줄여 이용에 편리성을 더 했다.
기존의 웹 언어인 HTML은 웹 문서를 다양하게 설계하고 수시로 변경하는데 많은 제약이 따랐다. 이를 보완하기 위해 만들어진 것이 스타일 시트이고 스타일 시트의 표준안이 바로 CSS이다. 간단히 스타일시트라고도 한다. [ webcss ]
검색 엔진 최적화
[ SEO, search engine optimization]
검색 엔진에서 검색했을 때 상위에 나타나도록 관리하는 것. 검색 결과 상위에 링크되는 것이 유리하다. 검색 엔진 최적화 [ SEO, search engine optimization] 방법으로는 자신의 사이트를 대표할 수 있는 핵심적인 키워드를 두세 개 선택해 이를 사이트 등록에 사용하고, 이를 배너 교환이나 여러 사이트에서 추천 사이트로 등록할 경우 자연히 이용자가 많아지고, 이용자가 늘어나면 사이트의 순위도 올라가게 된다. [ webcss ]
컨텐츠 끝
